E-Commerce Site

Problem Space
Due to the pandemic, the Friends of the Ann Arbor District Library, the city library’s fundraising organization, was relying heavily on their online bookstore to continue operations. Their current site was difficult to navigate, requires off-site steps to purchase an item, and doesn’t facilitate community or connection, both key components to the in-person Friends shopping experience.
Working on a team of 4, our website redesign aimed to make the Friends online shopping experience organized, efficient, and community-oriented.
Discovery Work
I conducted interviews with Library staff to determine the demographics of the bookstore’s clientele. In these interviews, I narrowed down the user base to include a lot of retirees, educators, and people looking to save money by purchasing used books.
Based on these interviews, we created these three personas which demonstrate early representations of our user goals for using the site.
Scenarios from user goals
From our interviews and personas, we determined that users of our site would need to be able to complete these three scenarios as shown above.
Users would need an ability to search, have a social experience with the ability to view reviews or recommendations from Library staff, and finally, be able to check out with options to pick up books curbside on their new or existing account.
User flow diagram
The user flow diagram solidified our site map and determined the screens we would need to create for our users to achieve their goals.
At this stage, we started to determine the placement of important features, including our main menu, search results, product pages, and volunteer recommendation interactions.
Paper prototype
This excerpt of our paper prorotype demonstration shows the interactions related to browsing the homepage and individual product pages.
The paper prototype was an early lo-fedelity design of the consistent elements of our design, including menus and layout.
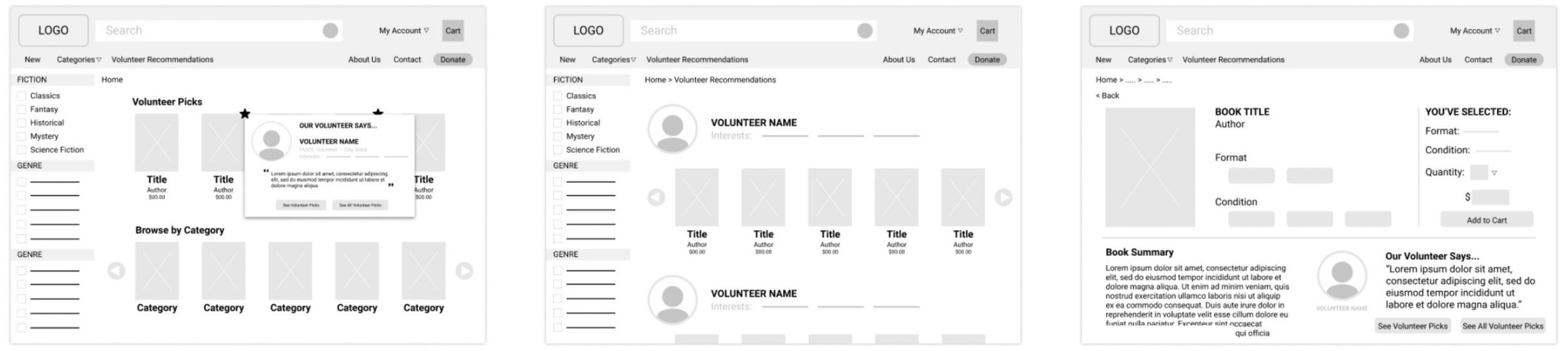
Wireframes
Our next step was to create a comprehensive set of wireframes in Figma. These wireframes helped us establish the structure of our pages and visual components, with a strong focus on navigation features and page layout. At this stage, I created wireframes of the checkout process as it appeared on our user flow diagram.

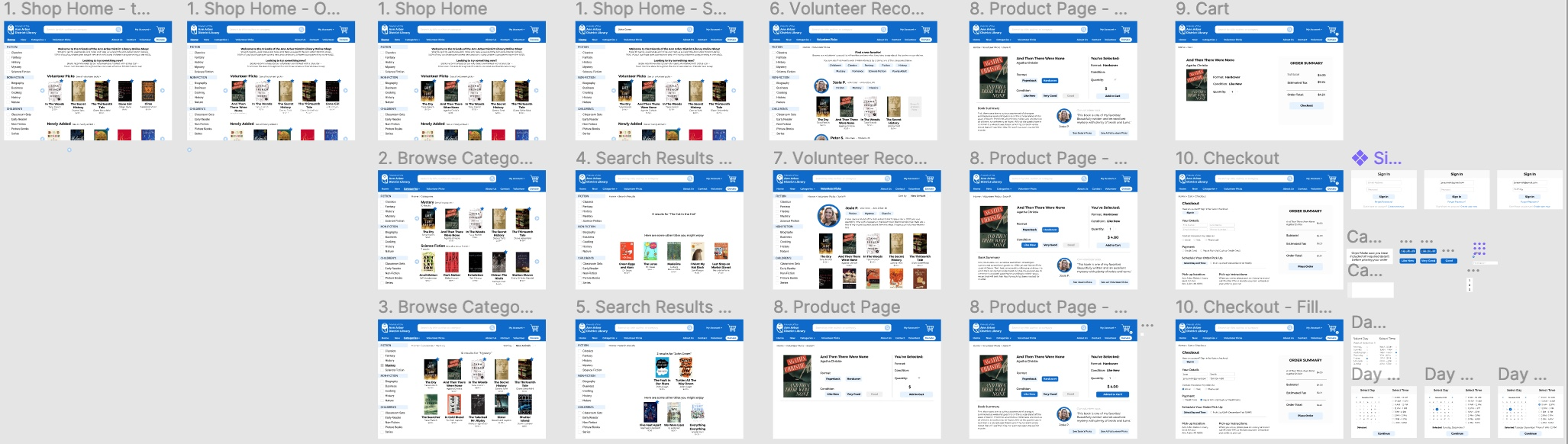
Final Prototype
Designed and created with our own asset library of components in Figma, this redesign features a more cohesive and minimal look, with strong contrast and bold images. Here, I contributed by building out user flows mainly including the checkout and search functions. I also worked on the connectivity of the prototype so it is functional and can be clicked through (view full prototype here.)
Our site also features the social component with pop-up reviews written by library staff. This feature helps to replicate the in-person shopping experience, as well as create a stronger community between shoppers and volunteers.
Outcomes





